今天改昨天测试出来的bug,代码如下
其中的一些方法参考这篇博文https://www.5ycode.com/291.html
$(function($){
$("#startDate").datepicker({
dateFormat:"yy-mm-dd",
changeMonth:true,
onClose:function(selectedDate) {
var endtime = $("#endDate").val();
alert(endtime);
if (endtime) {
endtime = new Date(endtime);//将此替换为 endtime=StringToDate(endtime);
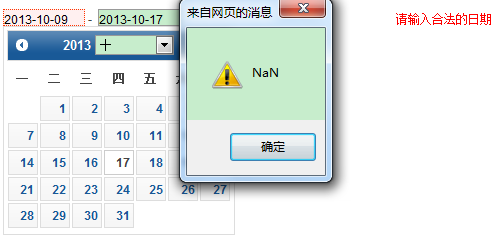
alert(endtime);//在ie8模式下弹出NaN
if (selectedDate < endtime.format("YYYY-MM-dd", -180)) {
//两者的区间差大于半年
$("#startDate").attr("value", "");
showMessageWithoutReload("起始时间不能超过半年,请您重新选择开始日期");
}
}
$("#endDate").datepicker("option", "minDate", selectedDate);
}
});
})
在使用jquery ui的时候,使用它datepicker时候,因为业务的需要,要把时间区间控制在半年内,在ie9,google,firefox下都没问题,在ie8下测试有问题,断点发现,从页面取得时间值new Date()的时候ie8解析为NaN

不仅如此,jquery validate也无法校验date
查了下,new Date('2013-10-17')的时候在ie8下生成了number类型的时间,找了个方法处理了下
/**字符转日期
*@param DateStr 日期格式的字符串
*/
StringToDate = function(DateStr) {
if (typeof DateStr == "undefined") return new Date();
if (typeof DateStr == "date") return DateStr;
var converted = Date.parse(DateStr);
var myDate = new Date(converted);
if (isNaN(myDate)) {
DateStr = DateStr.replace(/:/g, "-");//支持 2013:10:17
DateStr = DateStr.replace(" ", "-"); //支持 2013 10 17
DateStr = DateStr.replace(".", "-"); //支持 2013.10.17
var arys = DateStr.split("-"); //支持2013-10-17
switch (arys.length) {
case 7://2013-10-17-13-56-33-22 格式
myDate = new Date(arys[0], --arys[1], arys[2], arys[3], arys[4], arys[5], arys[6]);
break;
case 6: //2013-10-17-13-56-33 格式
myDate = new Date(arys[0], --arys[1], arys[2], arys[3], arys[4], arys[5]);
break;
default://2013-10-17 格式
myDate = new Date(arys[0], --arys[1], arys[2]);
break;
}
}
return myDate;
};
添加校验yyyy-mm-dd格式的方法
jQuery.validator.addMethod("isDate", function(value, element){
var ereg = /^(\d{1,4})(-|\/)(\d{1,2})(-|\/)(\d{1,2})$/;
var r = value.match(ereg);
if (r == null) {
return false;
}
var d = new Date(r[1], r[3] - 1, r[5]);
var result = (d.getFullYear() == r[1] && (d.getMonth() + 1) == r[3] && d.getDate() == r[5]);
return this.optional(element) || (result);
}, "请输入正确的日期");
验证: isDate:true
可以验证 2013-10-17和2013/10/17两种短横线和斜杠格式的日期

文章评论