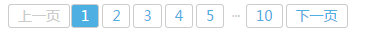
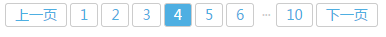
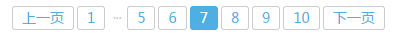
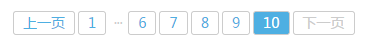
效果如图
第一页和最后一页时上一页/下一页禁用






java逻辑代码
public class TBPager extends TagSupport {
private static final long serialVersionUID = -8341120465173736955L;
//当前页
private Integer pageNo;
//共多少页
private Integer totalPage;
//每页多少条
private Integer pageSize = 10;
//总数
private Integer totalCount = 0;
//表单id
private String formId;
public void setPageNo(Integer pageNo) {
this.pageNo = pageNo;
}
public void setPageSize(Integer pageSize) {
this.pageSize = pageSize;
}
public void setTotalPage(Integer totalPage) {
this.totalPage = totalPage;
}
public void setFormId(String formId) {
this.formId = formId;
}
public Integer getTotalCount() {
return totalCount;
}
public void setTotalCount(Integer totalCount) {
this.totalCount = totalCount;
}
public int doStartTag() throws JspException {
JspWriter out = pageContext.getOut();
//页码数量为null时,可以根据总数和每页多少条计算
if(totalPage==null){
if (totalCount%pageSize==0) {
totalPage = totalCount/pageSize;
} else {
totalPage = (totalCount/pageSize)+1;
}
if (pageNo < 1) {
pageNo = 1;
}
}
try {
if (totalPage>1) {
StringBuffer pageSb=new StringBuffer();
//保存当前页码和每页多少条
pageSb.append("var _pageNo=document.createElement(\"input\");")
.append("_pageNo.name=\"pageNo\";")
.append("_pageNo.id=\"pageNo\";")
.append("_pageNo.type=\"hidden\";")
.append("_pageNo.value=pageNum;")
.append("var _pageSize=document.createElement(\"input\");")
.append("_pageSize.name=\"pageSize\";")
.append("_pageSize.id=\"pageSize\";")
.append("_pageSize.type=\"hidden\";")
.append("_pageSize.value=\"").append(pageSize).append("\";")
.append("_form.appendChild(_pageNo);")
.append("_form.appendChild(_pageSize);");
//生成翻页的js方法
out.print("<script type='text/javascript'>" +
"function go(pageNum){" +
"var _form = document.getElementById('" + formId + "');"+
pageSb.toString()+
"_form.submit();"+
"}" +
"</script>");
out.print("<div class='pagination'><ul>");
initPagination(out, totalPage, pageNo);
out.print("</ul></div>");
}
} catch (Exception e) {
e.printStackTrace();
}
return super.doStartTag();
}
private void initPagination(JspWriter out,int totalPage,int pageNo)throws Exception{
//中间显示几条
int pageShow = 5;
int start = 0;
int end = 0;
if (pageNo < pageShow) {
start = 1;
end = pageShow;
if(pageNo>3&&totalPage>=pageShow+2){
end = pageShow+1;
}
} else {
start = pageNo - 2;
end = pageNo + 2;
//右侧补到5条
if(totalPage-pageNo<=pageShow-3){
start=totalPage-pageShow+1;
if(start==2){
start=1;
}
}
}
if (end > totalPage) {
end = totalPage;
}
if (pageNo > 1) {
out.print("<li><a href='javascript:go("+(pageNo-1)+")'>上一页</a></li>");
}else{
out.print("<li class='pre-disabled'><span>上一页</span></li>");
}
if (start > 1) {
out.print("<li><a href='javascript:go(1)'>1</a></li>");
out.print("<li class='dot'>...</li>");
}
for (int i = start; i <= end; i++) {
if (i == pageNo) {
out.print("<li class='active'><a href='javascript:go("+i+")'>" + i + "</a></li>");
} else {
out.print("<li><a href='javascript:go("+i+")'>" + i + "</a></li>");
}
}
if (end < totalPage) {
if (end != totalPage - 1) {
out.print("<li class='dot'>...</li>");
}
out.print("<li><a href='javascript:go("+totalPage+")'>" + totalPage + "</a></li>");
}
if (pageNo < totalPage) {
out.print("<li><a href='javascript:go("+(pageNo+1)+")'>下一页</a></li>");
}else{
out.print("<li class='next-disabled'><span>下一页</span></li>");
}
}
}
自定义tld文件
<?xml version="1.0" encoding="UTF-8" ?> <taglib xmlns="http://java.sun.com/xml/ns/j2ee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/j2eehttp://java.sun.com/xml/ns/j2ee/web-jsptaglibrary_2_0.xsd" version="2.0"> <description>分页标签</description> <tlib-version>1.0</tlib-version> <short-name>page</short-name> <uri></uri> <tag> <name>pager</name> <!--根据自己的实际路径变更--> <tag-class>com.yxkong.taglib.TBPager</tag-class> <body-content>JSP</body-content> <attribute> <name>pageNo</name> <required>true</required> <rtexprvalue>true</rtexprvalue> <type>java.lang.Integer</type> </attribute> <attribute> <name>totalPage</name> <required>true</required> <rtexprvalue>true</rtexprvalue> <type>java.lang.Integer</type> </attribute> <attribute> <name>pageSize</name> <required>true</required> <rtexprvalue>true</rtexprvalue> <type>java.lang.Integer</type> </attribute> <attribute> <name>totalCount</name> <required>true</required> <rtexprvalue>true</rtexprvalue> <type>java.lang.Integer</type> </attribute> <attribute> <name>formId</name> <required>true</required> <rtexprvalue>true</rtexprvalue> <type>java.lang.String</type> </attribute> </tag> </taglib>
样式文件
.pagination {
width: auto;
margin:10px auto;
}
.pagination > ul {
padding-left: 0;
list-style: none;
margin: 0;
}
.pagination > ul li ul,
.pagination > ul li ol {
list-style: none;
padding-left: 25px;
}
.pagination > ul:before,
.pagination > ul:after {
display: table;
content: "";
}
.pagination > ul:after {
clear: both;
}
.pagination > ul li {
display: block;
float: left;
margin-right: 1px;
position: relative;
}
.pagination > ul li.dot{
border: none;
width: 18px;
text-align: center;
color:#ccc;
height: 35px;
cursor: default;
}
.pagination > ul li.pre-disabled,
.pagination > ul li.next-disabled{
padding: 3px 9px;
text-align: center;
vertical-align: middle !important;
border: solid 1px #ccc!important;
color: #ccc!important;
border-radius: 3px;
cursor: pointer;
display: inline-block;
outline: none;
font-size: 14px;
line-height: 16px;
margin: auto;
color: inherit;
display: block;
float: left;
margin-right: 1px;
}
.pagination > ul li a {
padding: 3px 9px;
text-align: center;
vertical-align: middle !important;
border: solid 1px #ccc;
color: #4EAFE2!important;
border-radius: 3px;
cursor: pointer;
display: inline-block;
outline: none;
font-size: 14px;
line-height: 16px;
margin: auto;
color: inherit;
display: block;
float: left;
margin-right: 2px;
}
.pagination > ul li a:hover{
border:1px solid #4EAFE2;
}
.pagination > ul li a.link:hover {
text-decoration: underline;
}
.pagination > ul li a:active {
background-color: #4EAFE2 !important;
color: #fff !important;
border:1px solid #4EAFE2!important;
}
.pagination > ul li.active a {
background-color: #4EAFE2;
color: #fff!important;
}
用法
引入标签
<%@ taglib prefix="page" uri="/WEB-INF/taglib/pager.tld"%>
<form id="searchform" action="${path }//module/list.html" method="post">
<!-- 分页标签开始 -->
<page:pager totalCount="${totalCount}" pageSize="${ pageSize}" pageNo="${ pageNo}" totalPage="${ totalPage}" formId="searchform"></page:pager>
<!-- 分页标签结束 -->
</form>

文章评论
爱你不是两三天,每月看你很多遍。